Colours
Brand colours
A clear-cut colour scheme represents Matkahuolto and its two business units in an authentic and consistent way. Guidelines are issued for the use of identity colours in different contexts.
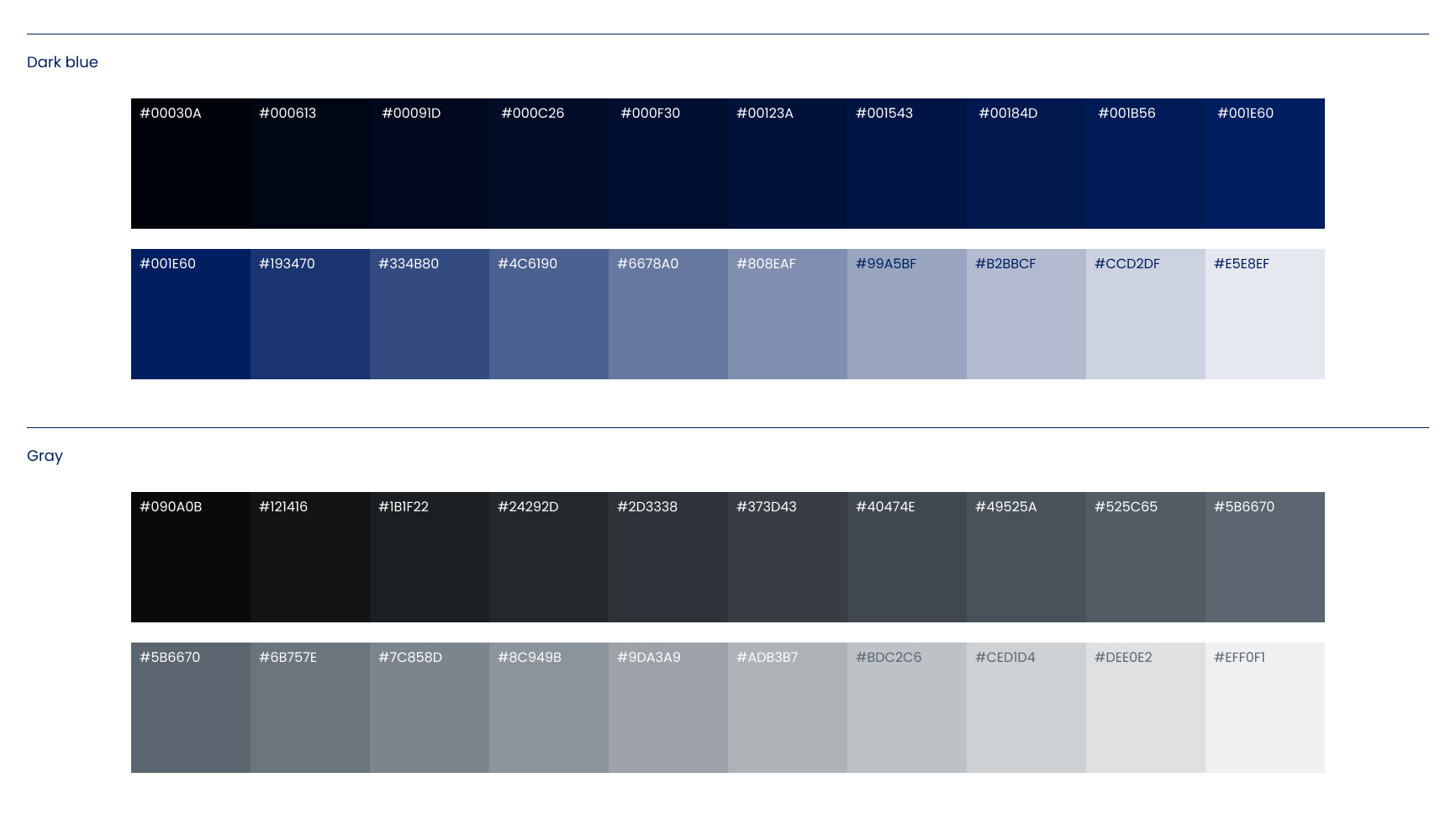
Brand colour values

Dark blue
HEX #001E60
RGB 0/30/96
CMYK coated 100/85/0/45
CMYK uncoated 100/85/0/35
CMYK newspaper 90/70/0/30
PMS 2757 C / PMS 281 U
RAL 5013 Cobalt Blue

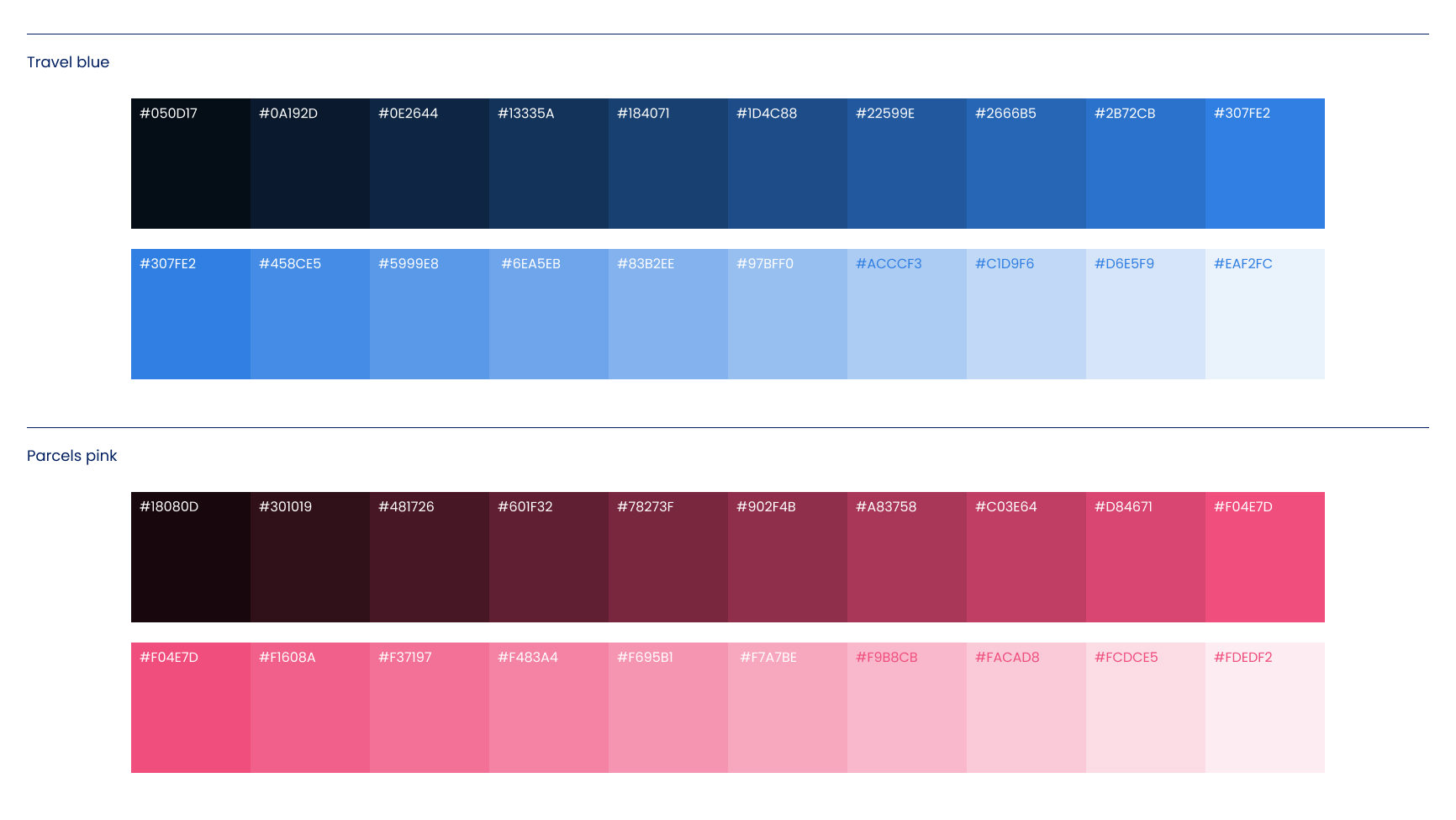
Travel blue
HEX #307FE2
RGB 48/127/226
CMYK coated 80/40/0/0
CMYK uncoated 80/35/0/0
CMYK newspaper 90/35/0/0
PMS 2727 C/U
RAL 270 50 40 Cornflower Blue

Parcels pink
HEX #F04E7D
RGB 240/78/125
CMYK coated 0/80/5/0
CMYK uncoated 0/80/5/0
CMYK newspaper 0/90/0/0
PMS 212 C/U
RAL 4003 Heather Violet

White
HEX #FFFFFF
RGB 255/255/255
CMYK 0/0/0/0
PMS –
RAL 9003 Signal White

Gray
HEX #5B6670
RGB 91/102/112
CMYK coated 60/40/35/30
CMYK uncoated 55/35/35/25
CMYK newspaper 65/45/45/25
PMS 431 C/U
RAL 7011 Iron Gray

Black
HEX #000000
RGB 0/0/0
CMYK 0/0/0/100
PMS Process Black C/U
RAL Jet Black 9005
Use of colours
A basic principle for the use of colours on graphic surfaces and in textual contexts has been defined to ensure consistency and recognisability:
Matkahuolto, generic:
Dark blue + White + Grey
Matkahuolto, Travel:
Dark blue + White + Travel blue
Matkahuolto, Parcels:
Dark blue + White + Parcels pink
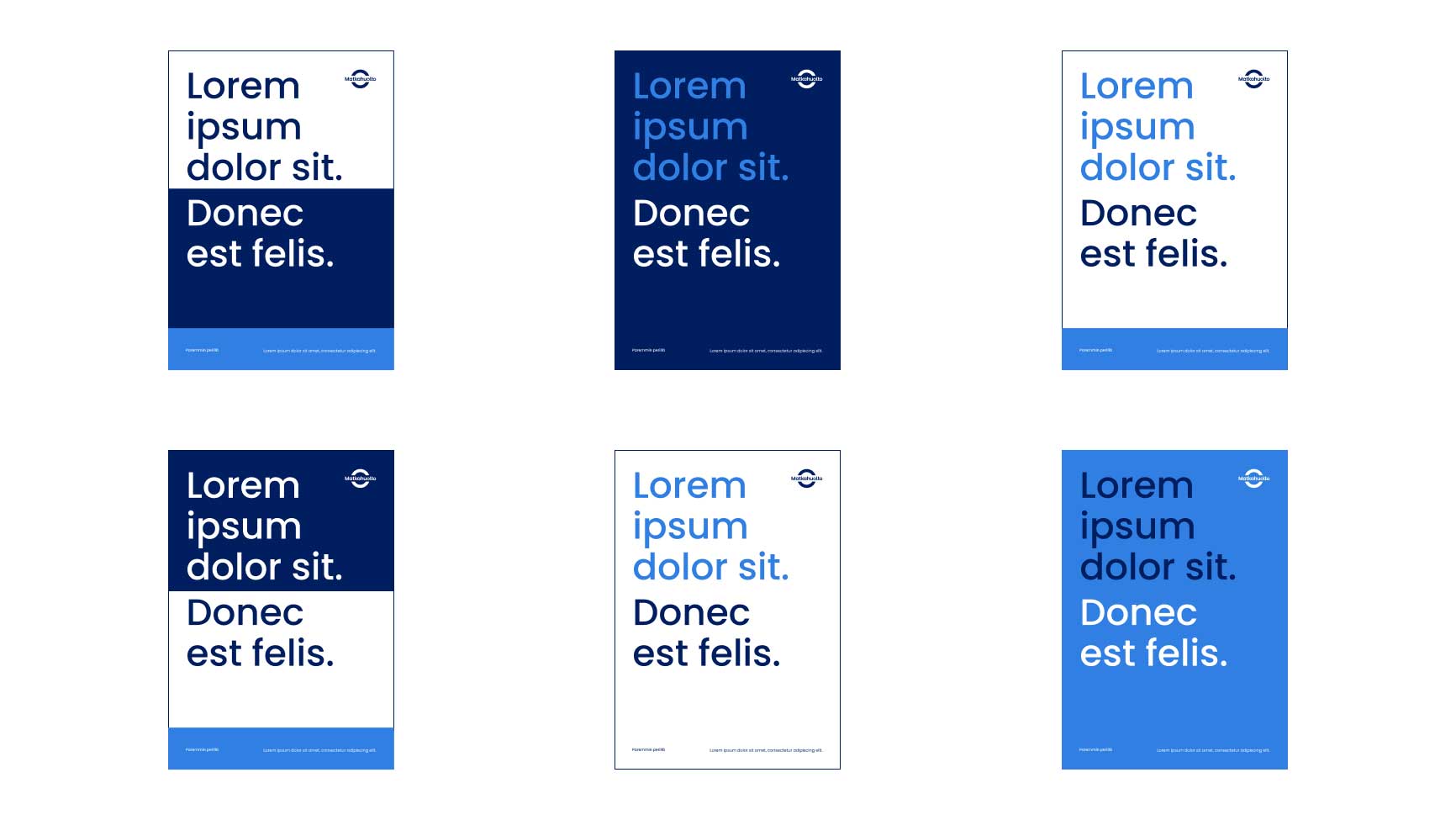
As a general rule, colours should be used as compact solid shades over large areas, and as highlights in headlines or more suggestive elements. Due consideration should be given to the context and message content when designing the rhythm and order of colours.
Example of the use of Travel colours

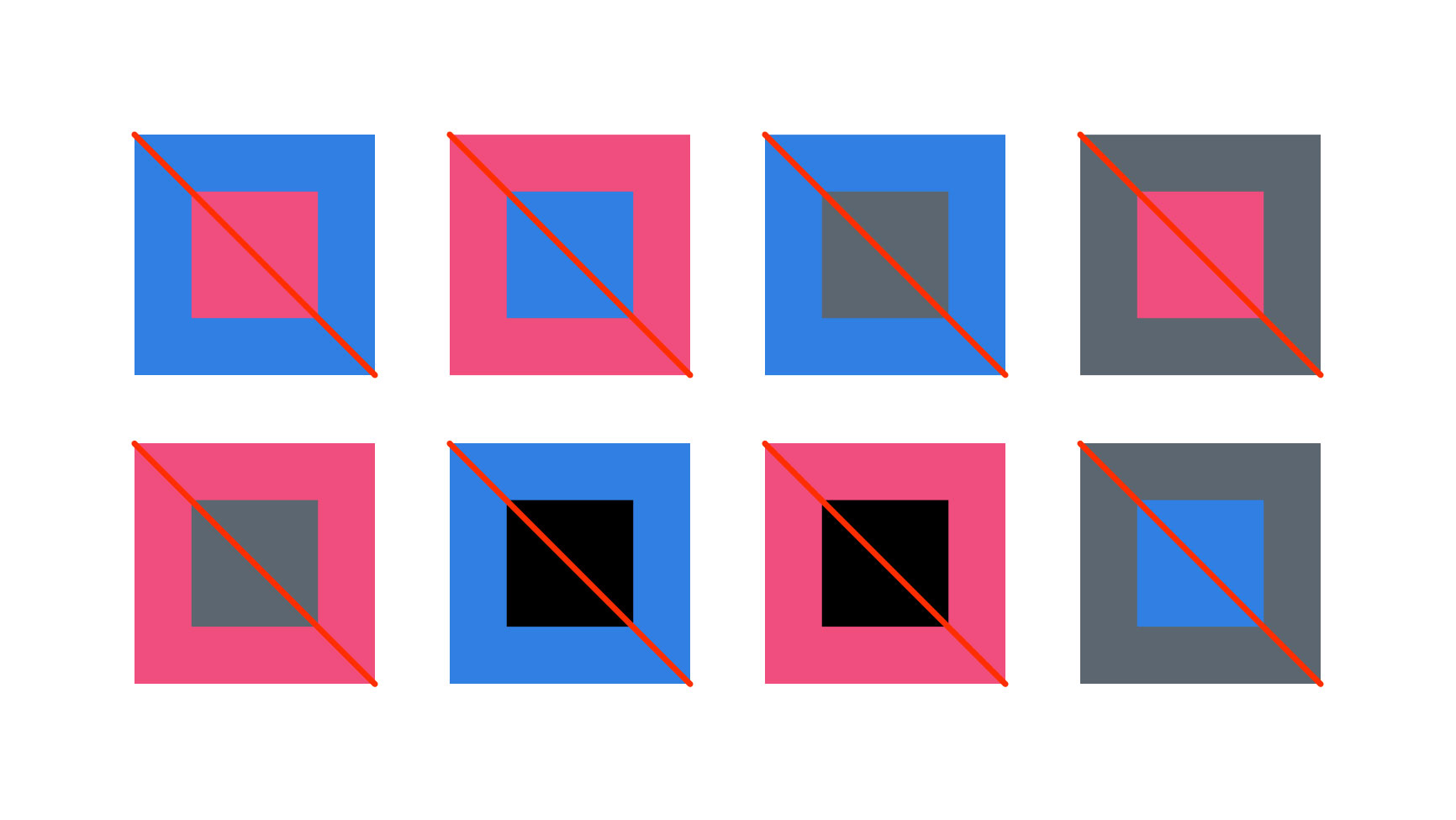
Disallowed colour combinations

Additional colours
A range of additional colours have been specified for Matkahuolto that may only be used in specific subject-related contexts. These colours may only be used in combination with Matkahuolto’s generic colours. Please remember that the logos may never be re-coloured.
Matkahuolto’s sustainability
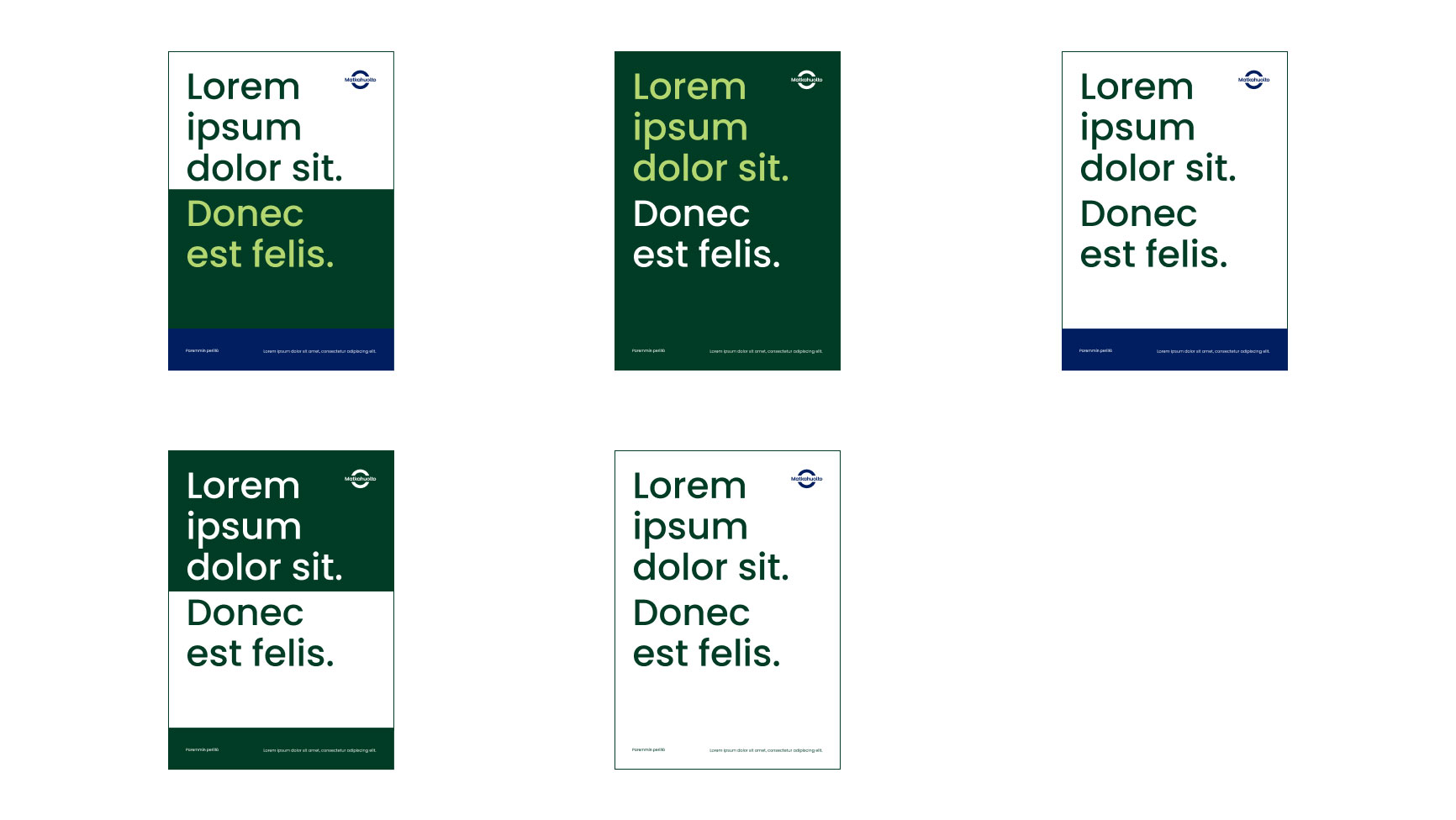
Shown below are the sustainability-related shades of green and examples of how to use them.

Sustainability dark green
HEX #003C25
RGB 0/60/37

Sustainability light green
HEX #B4D670
RGB 180/214/112
Recommended use of sustainability colours

Digital context
The use of colours in digital interfaces has a direct impact on the user experience. Colours create a sense of identity, provide guidance and help perceive the structure of the user interface.
Shown below are the additional colours that may be used in digital environments and examples of how to use them.
Brand colours in a digital environment


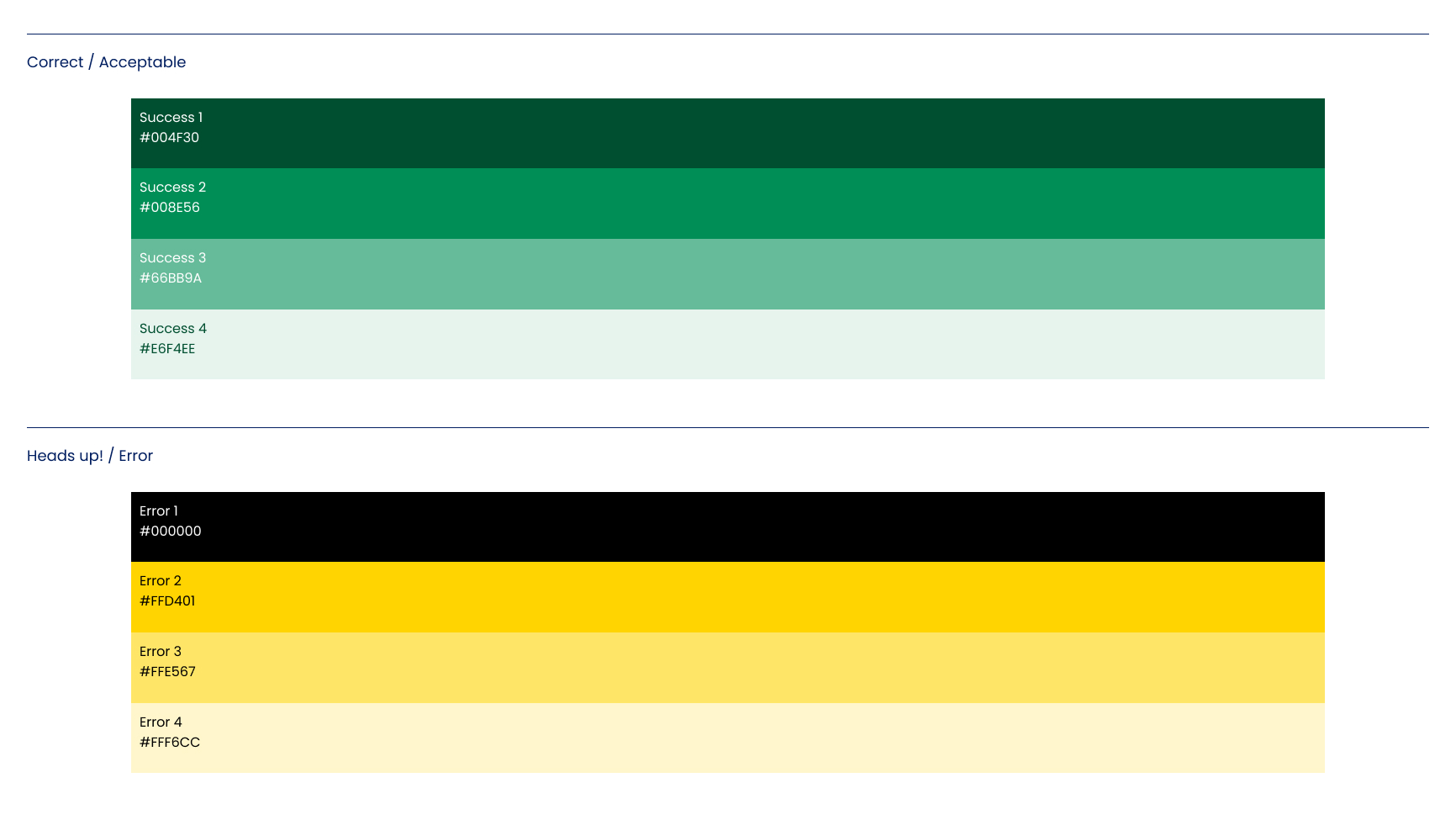
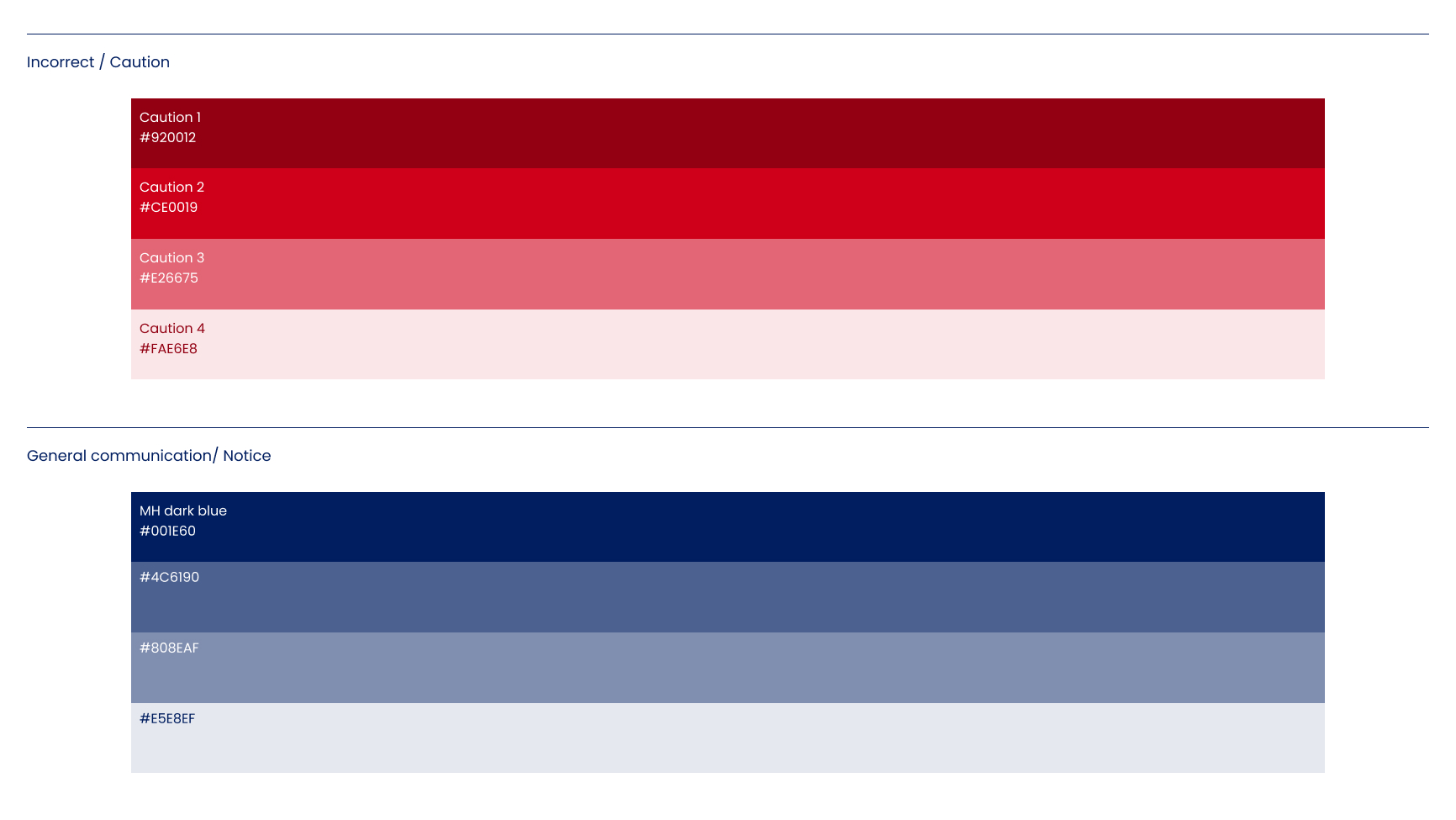
Functional colours


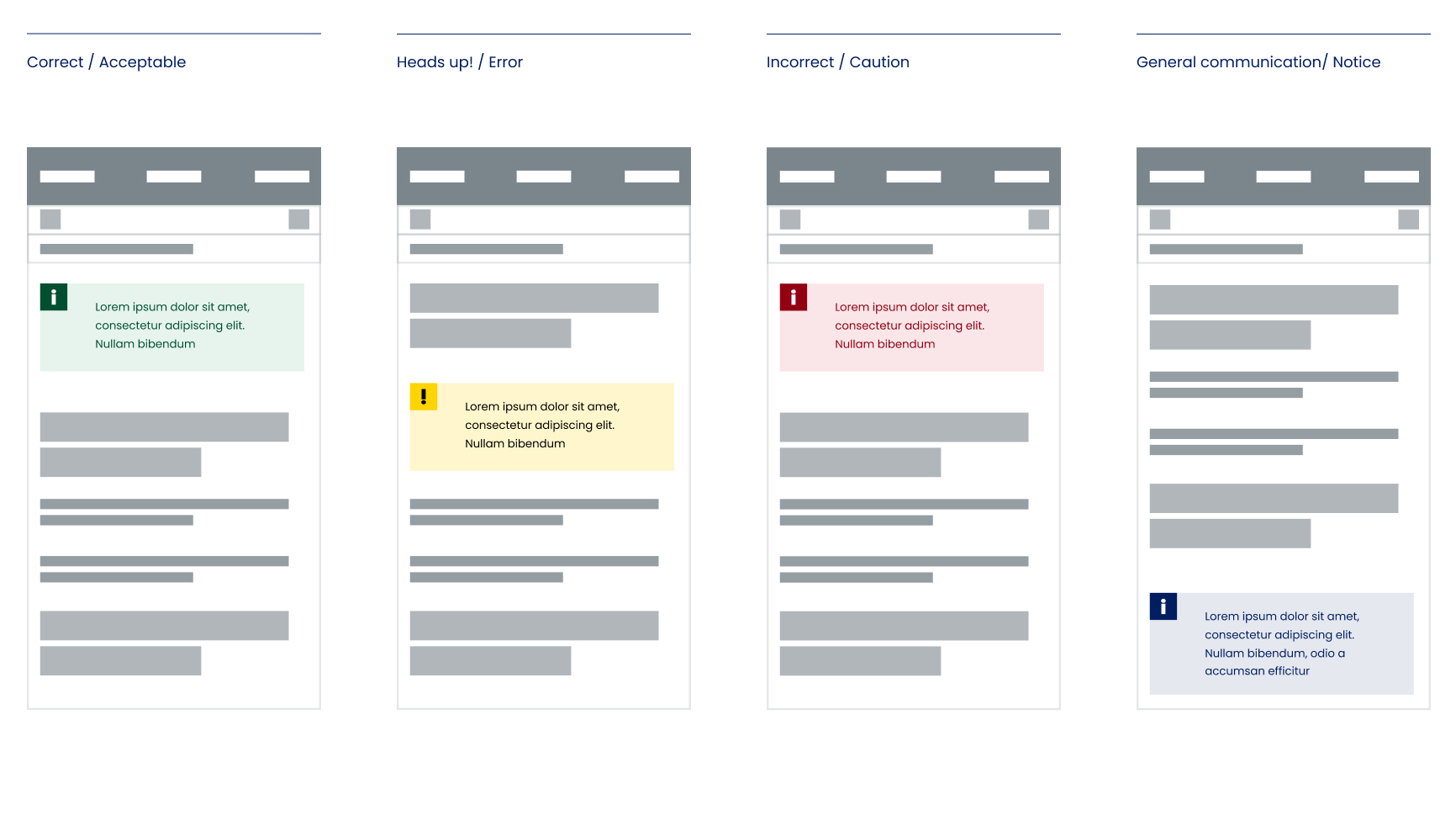
Examples of the use of functional colours

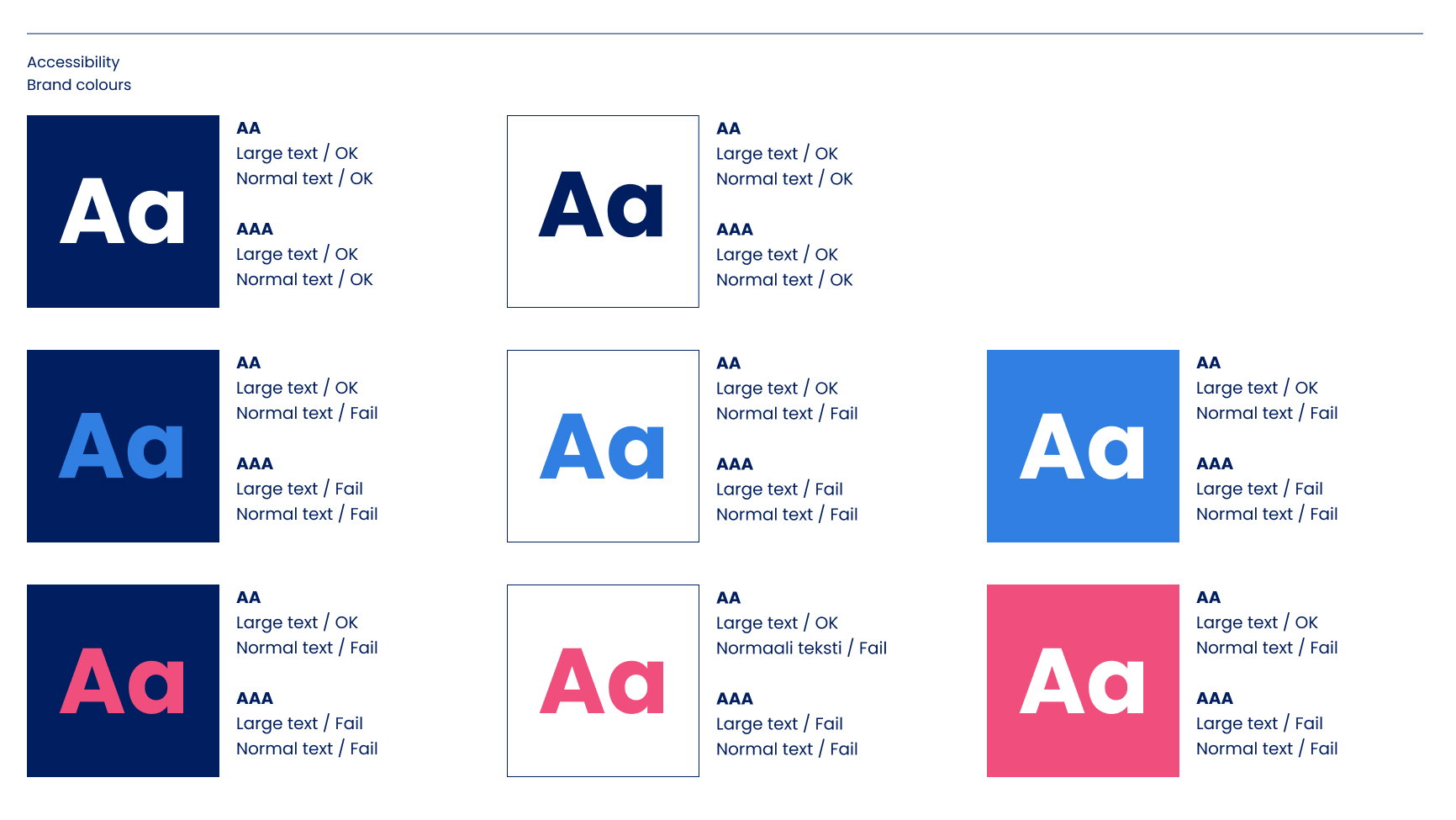
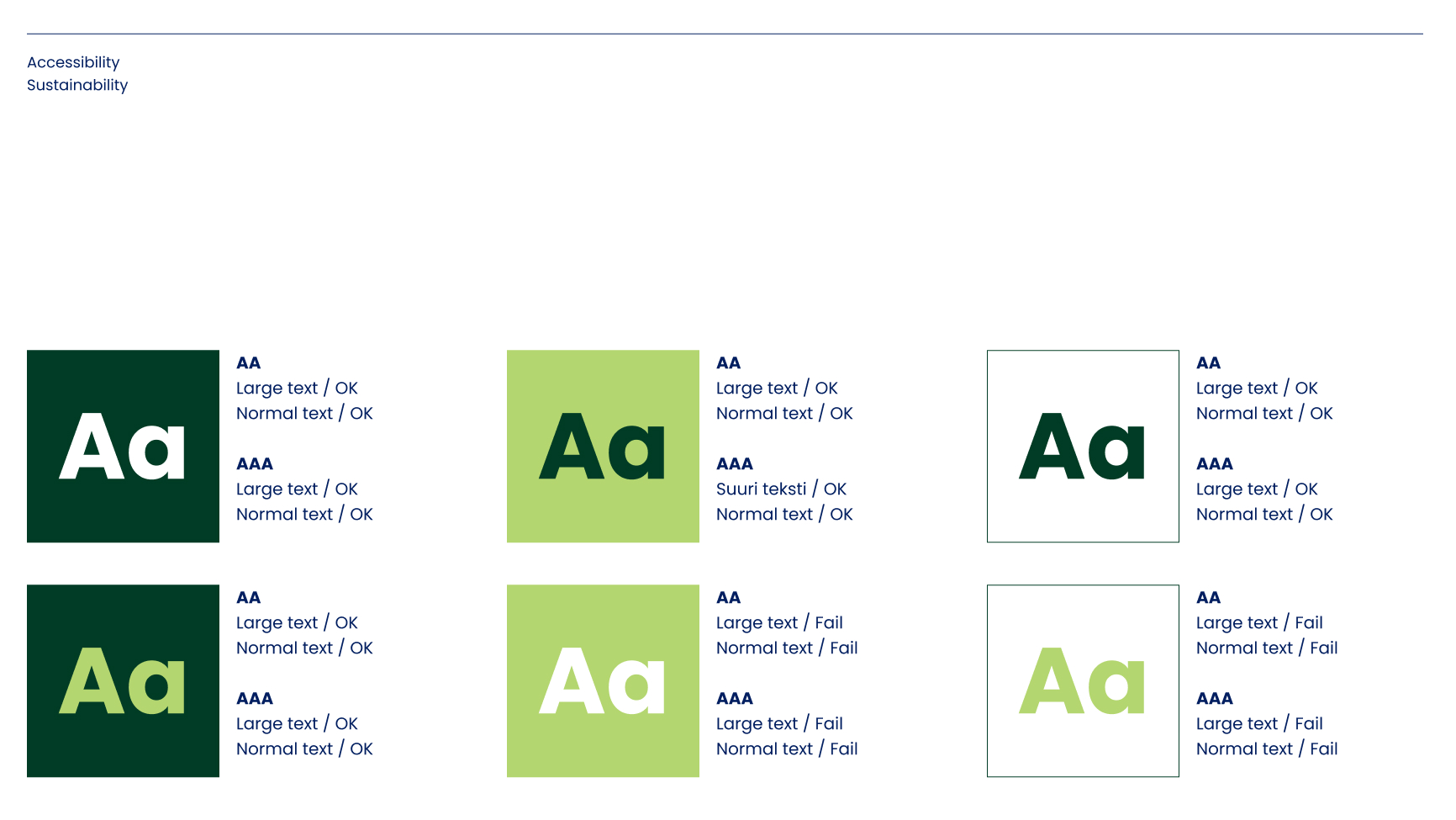
Accessibility
When designing content for the digital environment, the accessibility and readability of the text must be taken into account. A study has been made of the most common pairs of colours and their accessibility.